technical seo vs on page seo: introduction
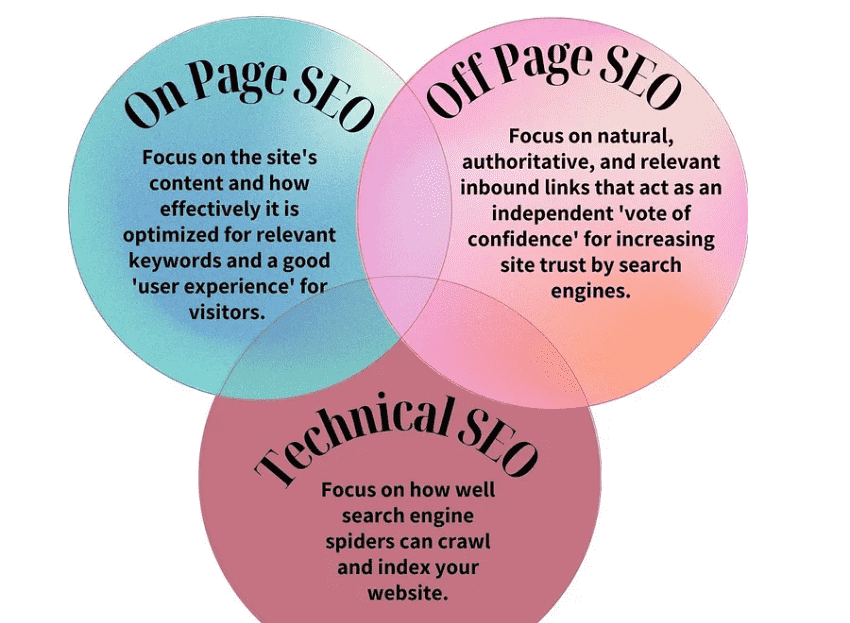
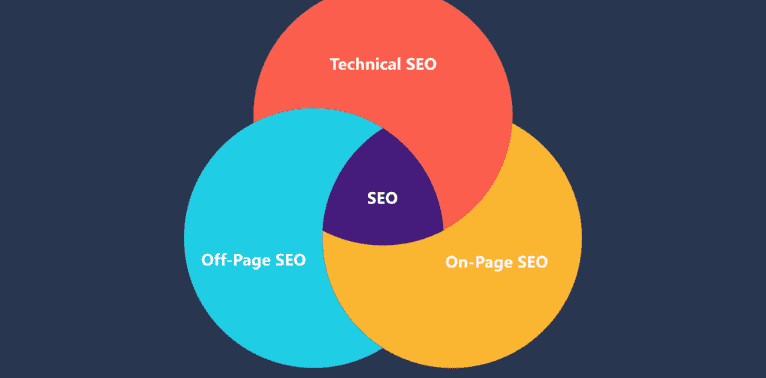
Technical search engine advertising and on-page SEO are crucial elements of search engine optimization. Still, they know the unique aspects of your website and its competition with search engines like Google. Here’s an in-depth breakdown of every:
Technical SEO
Definition: Technical SEO refers to optimizing your internet site for the crawling and indexing section. With technical search engine marketing, you ensure that a website meets the technical needs of current search engines like Google and Yahoo to progress natural scores.
Key Components:
Website Architecture:
Structure of URLs:
Make sure URLs are easy, descriptive, and structured logically.
Site Hierarchy:
Use a clean way of organizing information that makes sense, usually through a silo shape.
Crawlability:
Robots.Txt File:
Manage which Online parts of a website serps can crawl.
XML Sitemap:
Ensure it’s submitted to engines like Google and updated.
Indexability:
Meta Robots Tag:
Control indexing of pages through meta tags.
Canonical Tags:
Prevent significant problems with reproduction content by describing the desired model of a website page.
Site Speed:
Page Load Time:
Optimize pictures, leverage browser caching, and limit CSS and JavaScript documents.
Server Response Time:
Ensure a fast server response by selecting a reliable website hosting provider and optimizing server settings.
Mobile Optimization:
Responsive Design:
Ensure the website works well on cellular devices.
Mobile Speed:
Optimize for immediate putting instances on cell devices.
Security:
HTTPS:
Ensure the website is kept safe with an SSL certificate.
Structured Data:
Schema Markup:
Implement schema.Org markup to assist serps in better taking note of the content.
Error Handling:
404 Pages:
Customize 404 error pages to assist customers in figuring out their way.
Redirects:
Implement 301 redirects successfully while moving or deleting content.
On-page SEO
Definition:
On-page SEO involves optimizing character internet pages to rank higher and attract more suitable people in serps. It entails both content material and HTML source code optimization.
Key Components:
Content Quality:
Relevant Keywords:
Conduct keyword research and integrate keywords naturally into the content.
Content-Length and Depth:
Create complete content that covers the Good subject.
Unique Content:
Ensure all content is unique and valuable to the consumer.
HTML Elements:
Title Tags:
Craft compelling and keyword-wealthy identify tags.
Meta Descriptions:
Write persuasive meta descriptions to improve click-through charges.
Headings (H1, H2, H3):
Titles should be used to shape content material and contain keywords.
Internal Linking:
Logical Internal Links: Link to other relevant Adding parts to your site to make navigating and distributing link fairness easier.
Multimedia Elements:
Images and Videos:
Optimize pics with alt textual content and compress documents for faster loading.
Descriptive Filenames:
Use keyword-wealthy filenames for multimedia.
User Engagement:
Readable Content:
Ensure content material is simple to study with quick paragraphs, bullet factors, and proper formatting.
Call to Action:
Include clean calls to move to manual user behavior.
User Experience (UX):
Mobile Friendliness:
Ensure the page can be easily navigated on mobile devices.
Page Load Speed:
Optimize on-web page elements for faster load times.

Comparison and Integration
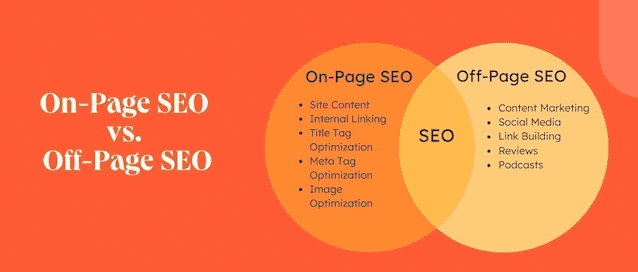
Technical SEO vs. On-Page SEO:
Area of Focus:
Technical search engine optimization specializes in backend and site-huge elements. On-page search engine Optimization is all about man or woman website page content material and HTML elements.
Goals:
Both plan to improve seek engine visibility and personal enjoyment. However, To do that, they use a unique method.
Overlap:
Both need to be optimized to get excellent SEO performance. For example, a quick-to-load, safe, and crawlable website (technical SEO) with notable, keyword-optimized content material (on-web page search engine optimization) will rank better.
How They Work Together
Each technical and on-page SEO wants to paint in tandem for the best SEO possible. A technically sound internet site presents a robust foundation, while on-web page search engine marketing ensures each page is optimized to attract and preserve website visitors. By combining each, you ensure that search engines like Google can crawl, index, and understand your content without problems, which, in the end, leads to better ratings and more critical organic website visitors.
Technical SEO Fundamentals
Technical search engine optimization ensures that a website meets the technical requirements of modern serps. This facilitates improved natural rankings and affords a stable basis for other SEO efforts. Here are the essential parts of Technical search engine optimization in element:
Website Architecture
Structure of URL
Clean URLs:
Use readable and descriptive URLs. Avoid useless parameters and maintain them as quickly as possible.
Hyphens vs. Underscores:
Use hyphens to separate phrases in URLs. This is an example.Com/technical-seo is higher than example.Com/technical_seo.
Canonical URLs:
Implement canonical tags to save you replica Problems with information. Name the most popular version of a page when there is more than one version.
Site Hierarchy
The most popular version content hierarchically, using classes and subcategories. This allows users to understand the context and how pages are connected.
Breadcrumbs:
Implement breadcrumb navigation to decorate consumer enjoyment and improve inner linking.
Crawlability
Robots.Txt File
Control Crawling:
Use the robots.Txt file to manipulate which parts of the website online search engines like Google and Yahoo can crawl. Disallow sections that aren’t beneficial for indexing, along with admin or login pages.
XML Sitemap
Submit to Search Engines:
Ensure the XML sitemap is up-to-date and submitted to search engines like Google and Bing.
Include Important Pages:
List all relevant pages inside the sitemap to assist engines like Google in finding and indexing them.
Indexability
Meta Robots Tag
Control Indexing:
Use meta robot tags to choose whether a website page has to be listed and if the links on the website page should be followed. Common Directives comprise index, noindex, comply with, and nofollow.
Canonical Tags
Avoid Duplicate Content:
Implement canonical tags to suggest the chosen version of a page when the same information is available on more than one URL.
Site Speed
Page Load Time
Optimize Images:
Compress snapshots and use modern codecs like WebP.
Minify Resources: Minimize CSS, JavaScript, and HTML files to lessen their size and improve load times.
Leverage Browser Caching:
Set up caching to store sure elements of the website page locally on customers’ browsers, reducing load instances when you come back later.
Server Response Time
Fast Hosting:
Choose a site host that you can trust and works quickly.
Optimize Server Settings:
Ensure server configurations are optimized for velocity, including using HTTP/2 and letting Gzip reduction work.
Mobile Optimization
Responsive Design
Adapt to Devices:
Ensure the website design is responsive and adapts to excellent show screen sizes and devices. Use media queries to alter layouts and factors.
Mobile Speed
Optimize for Mobile:
Prioritize, reducing the amount of help needed to speed up loading times on mobile devices and using AMP (Accelerated Mobile Pages) where relevant.
Security
HTTPS
SSL Certificate:
Ensure the website is kept safe with an SSL certificate, making it HTTPS. This encrypts information between the computer and the customers, which increases trust and safety.

Structured Data
Schema Markup
Enhanced SERP Features:
Implement schema.Org markup to assist engines like Google in apprehending the content better and make rich samples possible when looking for results. This includes information about the goods, views, records of events, and more.
Error Handling
404 Pages
Custom 404 Pages:
Create 404 error pages that manual users return to beneficial content. Include links to popular pages or a seek bar.
Redirects
301 Redirects:
Implement 301 redirects to redirect antique or broken URLs to new ones. This ensures that hyperlink fairness is preserved and users are directed to the appropriate content.
Core Web Vitals
Key Metrics
Largest Contentful Paint (LCP):
Measures loading performance. Aim for LCP to happen in 2. 5 seconds while the website page starts offevolved loading.
First Input Delay (FID):
Measures interactivity. Aim for an FID of much less than 100 milliseconds.
Cumulative Layout Shift (CLS):
Measures visible stability. Aim for a CLS rating of less than 0.1.
International SEO
Hreflang Tags
Language and Regional Targeting:
Use hreflang tags to show the language and page area. This lets search engines show users suitable models based on language and location.
Implementation Best Practices
Regular Audits:
Check your website’s technical SEO to identify and connect issues.
Monitor Performance:
Use gear like Google Search Console Bing Webmaster Tools and search for third-birthday party engine optimization tools to screen website performance and detect issues.
Stay Updated:
Keep up with search engine optimization quality practices and modify rules to optimize the website page.
Optimizing the structure of the URL
Optimizing the Structure of URLs is essential to both Technical and On-Page search engine marketing. A well-established URL can beautify consumer experience, improve search engine crawling and indexing, and affect your website page’s rankings. Here’s an in-depth manual on the way to optimize your URL structure:
Use Descriptive URLs
Best Practices:
Keywords:
Include relevant keywords in the URL to give users and serps a clear concept of the website page’s content.
Readable:
Ensure URLs are human-readable. For instance, instance.Com/seo-fundamentals is better than example.Com/page?Identity=12345.
Avoid Stop Words:
Common phrases like “and,” “or,” and “but” will often be ignored without losing which means.
Example:
Good:
example.Com/technical-search engine optimization-manual
Bad:
example.Com/index.Php?Web page=342
Use Hyphens to Separate Words
Best Practices:
Hyphens:
Use hyphens (-) to split words in URLs. Search engines interpret the use of hyphens as spaces.
Avoid Underscores:
Do not use underscores (_) because they’re not word separators by engines like Google.
Example:
Good:
Example.Com/technical-seo-guide
Bad:
Example.Com/technical_seo_guide
Keep URLs Short and Simple
Best Practices:
Length:
Aim for concise URLs that avoid needless words or parameters. Shorter URLs are more accessible to learn; don’t forget size and balance.
Avoid Redundancy:
Do no longer repeat keywords or include excessive categories.
Example:
Good:
Example.Com/seo-guide
Bad:
example.Com/seo/guide/examine-SEO/technical-seo-manual
Use Lowercase Letters
Best Practices:
Case Consistency:
Use lowercase letters in URLs to avoid capability reproduction content problems on case-touchy servers.
Example:
Good:
Example.Com/technical-SEO
Bad:
Example.Com/Technical-SEO
Avoid Special Characters
Best Practices:
Characters:
Avoid using unique characters like!
Website Speed Optimization
Website speed optimization is necessary to give top-notch consumer enjoyment and improve your search engine results. Faster net internet websites have lower bounce-back costs, higher conversion costs, and better average performance in search engine optimization. Here’s an in-depth manual on the best way to optimize net internet website online pace:
Measure and Monitor Speed
Tools to Use
Google PageSpeed Insights:
Provides insights into the normal average for the whole performance on every laptop and cellular.
GTmetrix:
Offers fantastic opinions on several overall performance metrics and tips.
Pingdom:
Monitors online internet site average standard all-around performance and gives real-time insights.
WebPageTest:
This lets you try out from several places and browsers.
Lighthouse:
An open-supply tool from Google for auditing net first-grade average performance.
Optimize Images
Best Practices
Compression:
Use tools like TinyPNG, JPEGoptim, or ImageOptim to compress pics without losing one rate.
Responsive Images:
Use srcset to show photos in the correct sizes for great devices.
WebP Format:
Use WebP format for snapshots, which presents higher compression than JPEG or PNG.
Example:
html
Copy code
<img src=”image.Jpg” srcset=”image-400.Jpg 400w, image-800.Jpg 800w” sizes=”(max-width: 600px) 400px, 800px” alt=”Example Image”>
Minimize HTTP Requests
Best Practices
Combine Files:
Merge CSS and JavaScript documents to lessen HTTP requests.
Reduce Plugins:
Limit the usage of plugins, especially those that add a couple of scripts/patterns.
Use Sprites:
Combine a couple of pix properly into an unmarried sprite sheet to Cut down on asks.
Enable Compression
Best Practices
Gzip Compression:
Enable Gzip compression to lessen how big or small HTML, CSS, and JavaScript documents are.
Brotli Compression:
Use Brotli compression, which gives better compression costs than Gzip.
Example:
In.Htaccess document for Apache servers:
apache
Copy code
<IfModule mod_deflate.C>
AddOutputFilterByType DEFLATE textual content/HTML textual content/smooth textual content/XML textual content/CSS text/javascript software program/javascript
</IfModule>
Leverage Browser Caching
Best Practices
Set Expiry Dates:
Use Cache-Control and Expires headers to explain how prolonged browsers must cache documents.
Static Resources:
Cache Static objects, such as pix, CSS, and JavaScript files for longer intervals.
Example:
In. Htaccess report for Apache servers:
apache
Copy code
<IfModule mod_expires.C>
ExpiresActive On
ExpiresByType photo/jpg “get right of get right of entry to plus 1 12 months.”
ExpiresByType image/jpeg “get entry to plus 1 12 months”
Expires By Type photograph/gif “get entry to plus 1 one year.”
ExpiresByType photo/png “get proper of admission to plus 1 3 100and sixty-five days.”
ExpiresByType text/css “get right of get proper of access to plus one month.”
Expires By Type software program application/javascript “get right of access to plus one month.”
</IfModule>
Optimize CSS and JavaScript
Best Practices
Minify Files:
Use CSS Nano and Uglify JS to minify CSS and JavaScript documents.
Remove Unused Code:
Identify and eliminate unused CSS and JavaScript.
Asynchronous Loading:
Load JavaScript asynchronously to prevent it from blocking page rendering.
Inline Critical CSS:
Inline important CSS immediately in the HTML to render content fabric faster.
Example:
html
Copy code
<link rel=”stylesheet” href=”styles.Css”>
<script async src=”script.Js”></script>

Improve Server Response Time
Best Practices
Optimize Database:
Usually open up and optimize the database to lessen Use examples to answer.
Use a CDN:
Content Delivery Networks (CDNs) like Cloudflare, Akamai, and Amazon CloudFront distribute content cloth material at some point on several computers worldwide, lowering the rate at which clients are loaded.
Reduce Server Load:
Use load balancing to distribute website visitors gently across servers.
Reduce Redirects
Best Practices
Avoid Multiple Redirects:
Minimize the massive form of redirects by ensuring hyperlinks are proper now to the last stop on the trip.
Use Server-Side Redirects:
When crucial, use server-side redirects (301 for everlasting, 302 for temporary).
Enable HTTP/2
Best Practices
Upgrade to HTTP/2:
HTTP/2 improves overall performance with multiplexing, server push, and header compression capabilities.
Example:
Ensure your net server is configured to assist HTTP/2. For Apache:
apache
Copy code
Protocols h2 HTTP/1.1
Optimize Web Fonts
Best Practices
Limit Font Variations:
Use critical font weights and styles most effectively.
Preload Fonts:
Using the setup feature makes it easier to load fonts quickly.
Font Subsetting:
Include the handiest of the characters used on the internet internet site online.
Example:
html
Copy code
<link rel=”preload” href=”font.Woff2″ as=”font” type=”font/woff2″ crossorigin=”anonymous”>
Lazy Load Images and Videos
Best Practices
Lazy Loading:
Defer the loading of photographs and movement pics, which can be put under the fold until the consumer scrolls to them.
Example:
html
Copy code
<img src=”image.Jpg” loading=”lazy” alt=”Lazy Loaded Image”>
Implement AMP (Accelerated Mobile Pages)
Best Practices
AMP:
Use AMP to create fast-loading cellular pages. AMP HTML is a subset of HTML optimized for normal cellular performance.
Example:
html
Copy code
<!Doctype html>
<html amp>
<head>
<meta charset=”utf-8″>
<script async src=”https://cdn.Ampproject.Org/v0.Js”></script>
<link rel=”canonical” href=”index.Html”>
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
<style amp-custom>
/* Your custom patterns proper proper here */
</style>
</head>
<body>
<amp-img src=”image.Jpg” width=”600″ height=”400″ layout=”responsive” alt=”AMP Image”></amp-img>
</body>
</html>Optimize for Mobile
Best Practices
Responsive Design:
Ensure the website design adapts to a unique way of showing display screen sizes and devices.
Mobile-First Approach:
Design and optimize the website online first for cell phones, then move on to computer systems.
Monitor and Maintain
Best Practices
Regular Audits:
Regularly check the speed of the tools mentioned above.
Monitor Performance:
Use real-time tracking equipment to track internet website page velocity and address issues correctly.
Stay Updated:
Keep up with the cutting-edge-day common everyday performance optimization strategies and equipment.